April 13th, 2015 | 3 Comments
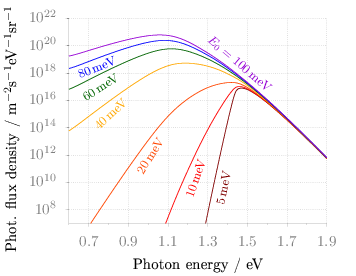
Instead of using a legend it is often a good idea to label your data directly in the graph. If you use a grid it can happen that you want to use a white background with your labels. This would improve the readability of the labels as it reduces interaction with the grid. To add a background is not straightforward, especially if you have rotated labels. In the following, we will have a look how to solve the problem for LaTeX terminals. Thanks to V. Mózer for the idea and the data for the plot. Fig. 1 presents the desired result.

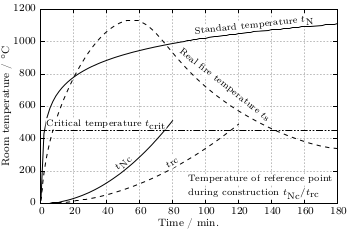
Fig. 1 Fire severity as given by the fire temperature over time for a real vs. normalized fire. Click on the figure to see the original PDF version. (code to produce this figure, data)
To add a background to the labels we use the colorbox command, which we include in our terminal definition via the header option.
set terminal cairolatex standalone pdf size 16cm,10.5cm dashed transparent \
monochrome header monochrome \
header '\newcommand{\hl}[1]{\setlength{\fboxsep}{0.75pt}\colorbox{white}{#1}}'
In addition, we specify the size of the background area with the \setlength{\fboxsep}{0.75pt} command. This is quite handy as the default background size of \colorbox is a little to large for labels.
For the labels themselves, we only have to highlight them with the \hl{} command to get the desired background.
set label 1 at 50, 250 '\hl{\small $t_\textrm{Nc}$}' center rotate by 45 front

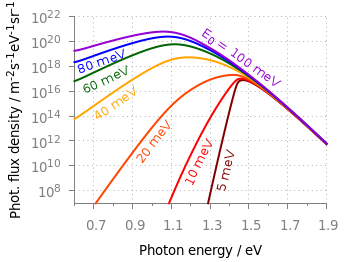
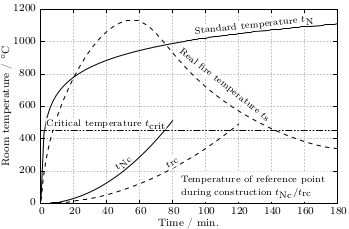
Fig. 2 Fire severity as given by the fire temperature over time for a real vs. normalized fire. Click on the figure to see the original PDF version.(code to produce this figure, data)
If you have a label with a line break, you have to decide if you want to apply the background to every part of the line break, as shown in Fig. 1
set label 2 at 90, 100 '\small \shortstack[l]{\hl{Temperature of reference '.\
'point} \\ \hl{during construction $t_\textrm{Nc} / '.\
't_\textrm{rc}$}}' front
or if you want to highlight the whole label without seeing some grid between the lines
set label 2 at 90, 100 '\hl{\small \shortstack[l]{Temperature of '.\
'reference point \\ during construction '.\
'$t_\textrm{Nc} / t_\textrm{rc}$}}' front
Fig. 2 shows the result for that one.