September 26th, 2011 |
8 Comments
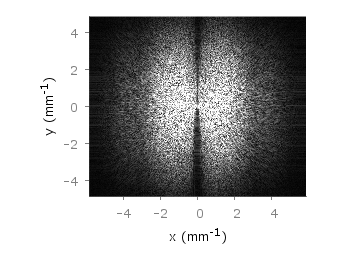
If you have not only some data points or a line to plot but a whole matrix, you could plot its values using different colors as shown in the example plot in Fig. 1. Here a 2D slice of the 3D modulation transfer function of a digital breast tomosynthesis system is presented, thanks to Nicholas Marshall from UZ Gasthuisberg (Leuven) for sharing the data.
All we need to create such a plot is the image plot style, and of course the data have to be in a proper format. Suppose the following matrix which represents z-values of a measurement.
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
0 1 2 3 4 3 2 1 0
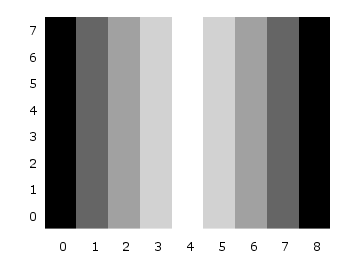
In order to plot these values in different gray color tones, we specify the corresponding palette. In addition we apply the above mentioned image plot style and the matrix format option. The result is shown in Fig. 2.
set palette grey
plot 'color_map.dat' matrix with image
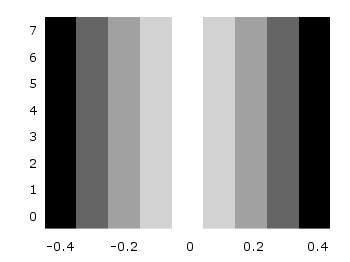
One remaining problem with Fig. 2 is, that the values on the x- and y-axis are probably not the one which you want, but the corresponding row and column numbers. One way to get the desired values is the use command, which can also be used with image. See Fig. 3 for the result.
plot 'color_map.dat' u (($1-4)/10):2:3 matrix w image
Another way is to store the axes vectors together with the data. Therefore the data has to be stored as a binary matrix. The format of this matrix has to be the following:
<M> <y1> <y2> <y3> ... <yN>
<x1> <z1,1> <z1,2> <z1,3> ... <z1,N>
<x2> <z2,1> <z2,2> <z2,3> ... <z2,N>
: : : : ... :
<xM> <zM,1> <zM,2> <zM,3> ... <zM,N>
In Matlab/Octave the binary matrix can be stored using this m-file. The stored binary matrix can then be plotted by adding the binary indicator to the plot command.
plot 'color_map.bin' binary matrix with image
Note that in principle a color map can also be created by the splot command:
set pm3d map
splot 'data.dat' matrix
But if you create vector graphics with this command you will get a really big output file, because every single point will be drawn separately. For example check the graph from Fig. 1 as pdf created with plot and image and as pdf created with splot and pm3d map.